Beim UX-Design setzen wir uns gerne hohe Ziele. Allerdings müssen wir mit den Grundlagen beginnen.
Low-Fi oder Low Fidelity Wireframes und Mockups sind die ersten Schritte zur Entwicklung hochwertiger Produkte und zur Umsetzung Ihrer Ideen in die Praxis.
Doch was genau ist Low Fidelity?
Grundsätzlich sind Low Fidelity Wireframes einfache Skizzen oder Gliederungen Ihrer Idee. Low-Fi bedeutet, dass keine zusätzlichen Details oder Funktionen (wie Farben, Inhalt oder Navigation) im Design enthalten sind. Eine solche Grundskizze ermöglicht es Ihnen und Ihrem Team, Ihre Ideen auszutesten, bevor Sie viel Zeit und Mühe in den Bau eines detailgetreuen Modells oder Prototyps investieren.
Anders ausgedrückt: Mit Low-Fidelity-Wireframes, Mockups und Prototypen sparen Sie Zeit und Geld, während Sie gleichzeitig effektiver und effizienter brainstormen und Ideen umsetzen können.
Sie können zwar auch auf Papier oder auf einem physischen Whiteboard brainstormen, allerdings bringt Lucidspark das Wireframe mit seinem für die Zusammenarbeit geschaffenen Online Whiteboard und seiner sofort einsatzbereiten Vorlagenbibliothek auf ein neues Niveau.
Best Practices für das Erstellen von Low-Fi-Mockups in Lucidspark
Mit den folgenden Tipps können Sie Ihre nächste Brainstorming-Sitzung starten und noch heute Low Fidelity Wireframes mit Lucidspark erstellen.
Ihre Ziele mit Hilfe von Notizen definieren
Die besten Brainstorming-Sitzungen sind zielgerichtet, basieren auf Zusammenarbeit und fördern so Kreativität und Innovation – die Teammitglieder greifen Ideen gegenseitig auf und bauen sie aus. Sie benötigen klare Ziele und die richtigen Tools, um dies erfolgreich zu meistern.
Starten Sie Ihr Projekt auf effektive Art und Weise indem Sie Ihre Ziele definieren:
- Welchem Zweck dient das Projekt?
- Wer ist der Kunde?
- Welche Ziele oder Anforderungen gibt es für die Ergebnisse?
- Welche Zeitvorgaben gibt es?
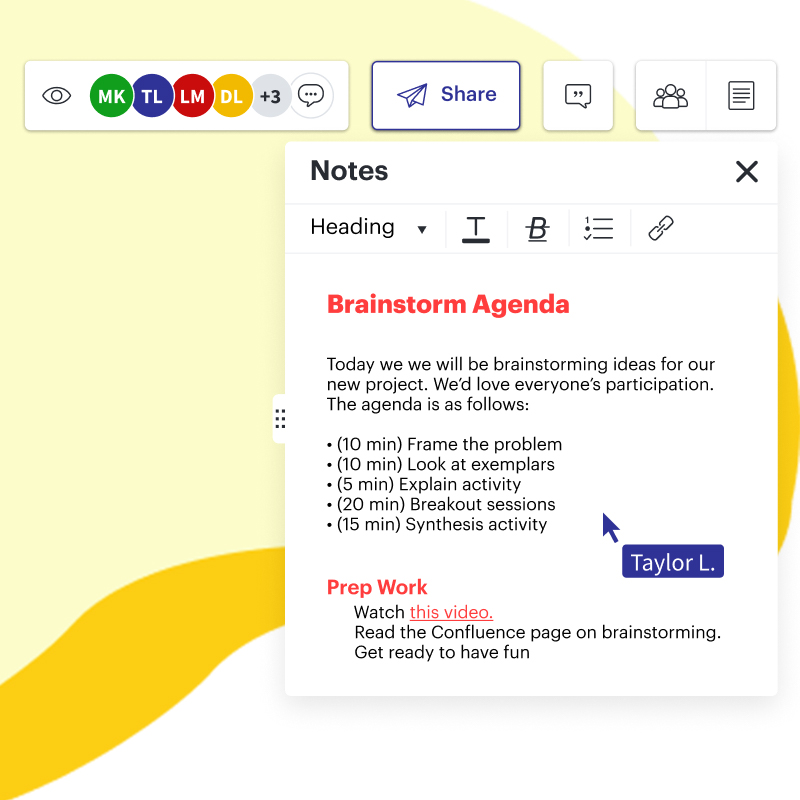
Wenn Sie diese Details von Anfang an festhalten, können Sie den Überblick über Ihr Projekt und Ihr Team behalten. Notieren Sie Ihre Projektdetails im Notiz Bereich oben rechts auf Ihrem Whiteboard. Ihr gesamtes Team kann diese Notizen sehen, weshalb es der perfekte Platz für alle Mitglieder ist, auf geteilte Projektinformationen zurückzugreifen.

Dann können Sie mit dem Brainstorming beginnen.
Mit Notizzetteln brainstormen und zusammen Ideen ausarbeiten
Bei traditionellen Brainstorming Sitzungen wird es oft zur Herausforderung, allen Teilnehmenden die Möglichkeit zu geben, ihre Ideen mitzuteilen. Oft bekommen die lautesten Stimmen die gesamte Aufmerksamkeit und andere Ideen treten in den Hintergrund.
Wenn Sie allerdings auf einem virtuellen Whiteboard wie Lucidspark brainstormen, ist es einfach für alle Mitwirkenden, ihre Ideen zu teilen und effektiver zusammenzuarbeiten.
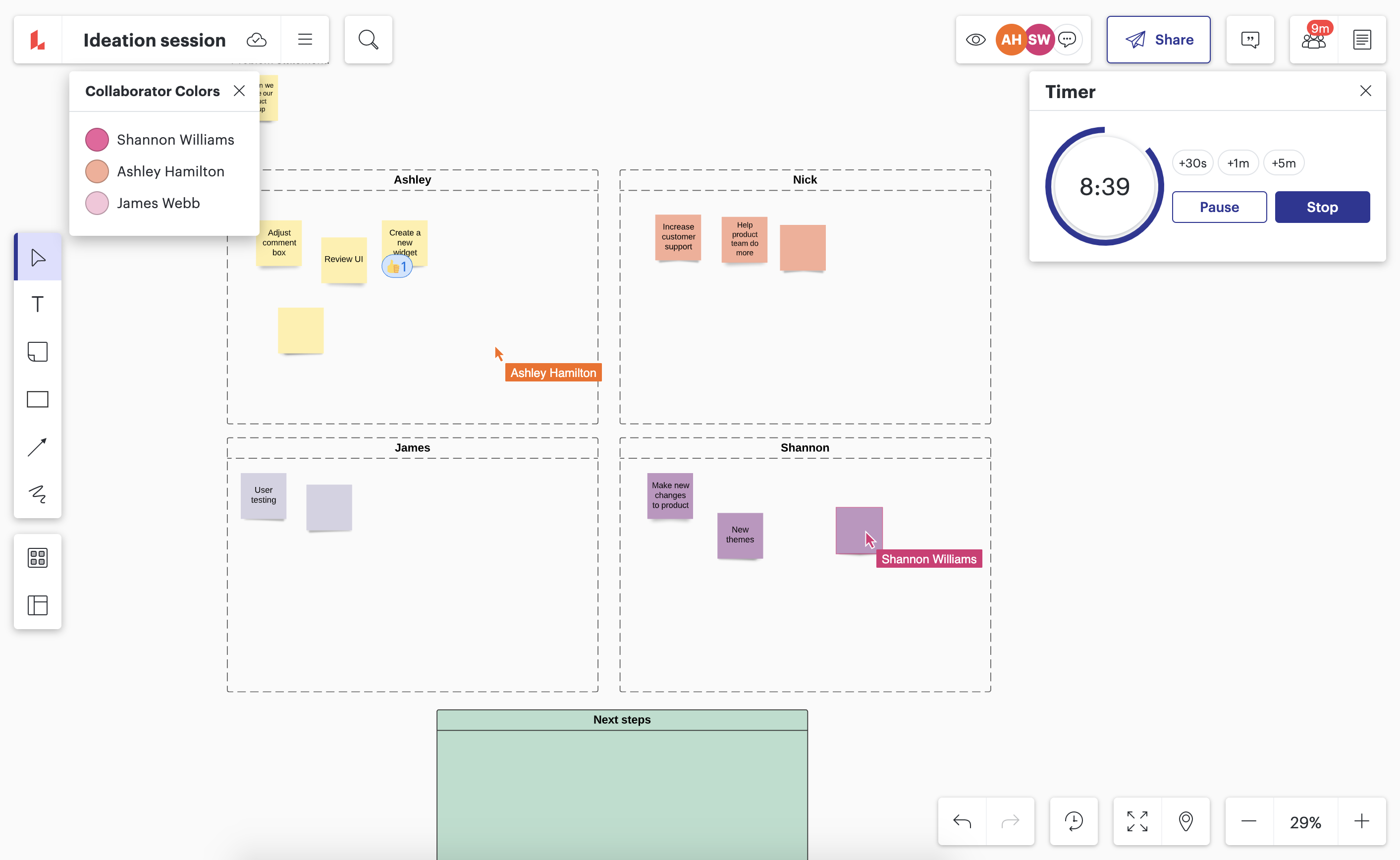
Verwenden Sie Online Post its, um Ihre Gedanken am Rahmen des Whiteboards anzuheften und während des gesamten Gesprächs den Überblick über Ideen zu behalten. Notizzetteln sind ein einfaches, aber effektives Tool, um Ideen in den Raum zu werfen und herauszufinden, welche von ihnen Potenzial zur Verwirklichung haben. Zudem können Sie, während die Teilnehmenden dem Board ihre Notizen hinzufügen, die verschiedenen Ideen zusammenfügen und auf den Beiträgen der anderen aufbauen, um einen Plan aufzustellen.
Profi-Tipp: Weisen Sie jedem Teammitglied mithilfe der Funktion „Mitwirkenden-Farben“ eine eigene Farbe für Notizzetteln zu. So können Sie auf einen Blick sehen, von wem welche Ideen stammen und diese genau nachverfolgen.

Mit Hilfe von Abstimmungen zusammenarbeiten und Entscheidungen treffen
Ideen sind erst der Anfang. Wie entscheiden Sie, welche Idee Sie weiterverfolgen wollen? Wenn man mit einer Gruppe eigensinniger Designer zusammenarbeitet, kann es schwierig und mühsam für alle Mitwirkenden sein, auf den gemeinsamen Nenner zu erzielen. (Ganz zu schweigen vom Zeitaufwand.)
Sparen Sie Zeit und optimieren Sie den Entscheidungsprozess mit der Abstimmungsfunktion. Zählen Sie mühelos Stimmen für jede Idee aus, identifizieren Sie Prioritäten und machen Sie die Ideen mit dem größten Potenzial ausfindig.

Hier sind die ersten Schritte:
- Starten Sie eine neue Abstimmungssitzung, indem Sie auf die Team-Tools oben rechts auf dem Board klicken.
- Wählen Sie „Abstimmung“ aus und geben Sie anschließend einen Namen für Ihre Sitzung ein. Am besten wählen Sie einen Namen, der das Ziel der Abstimmung beschreibt. Zum Beispiel: „Welche Ideen gefallen uns am meisten?“
- Weisen Sie die Anzahl der Stimmen, die jede Person erhält, zu und fügen Sie ggf. zusätzliche Anweisungen hinzu.
- Stellen Sie einen Timer ein, wenn die Abstimmung zeitlich befristet sein soll. Außerdem können Sie einstellen, eine Abstimmung nach Ablauf des Timers automatisch zu beenden.
Abstimmungen sorgen für Bewegung und bringen Ihr Projekt voran, während jeder die Möglichkeit hat, seinen Beitrag zu leisten, ohne dabei dem Prozess im Wege zu stehen.
Ideen und Designs mit freier Hand zeichnen oder skizzieren
In puncto Design kann Text Ihre Pläne nur bis zu einem bestimmten Grad veranschaulichen. Manchmal eignet sich das altbewährte Format des Zeichnens einfach am besten. Aber wie funktioniert das auf virtueller Ebene? Lucidspark hat die Lösung für Sie.
Lassen Sie Ihrer Kreativität freien Lauf und bringen Sie Ihre Ideen mit dem Freihandzeichnungs-Tool von Lucidspark auf das virtuelle Papier. Wählen Sie den Stift aus der linken Symbolleiste und beginnen Sie mit Ihrer Arbeit auf dem Board. Sie können schnell eine Freihandskizze zeichnen, mit dem Stift Ideen einkreisen oder Verbindungen zwischen Elementen herstellen. Das virtuelle Whiteboard ist Ihre Arbeitsfläche – machen Sie es sich zunutze!

Vorlagen zur Optimierung des Designs verwenden
Mit Low Fidelity Wireframes nehmen Ihre Ideen erst richtig Gestalt an. Sparen Sie Zeit und beginnen Sie gleich mit der Planung – mit einer einfachen Vorlage.
Lucidspark verfügt über ein breitgefächertes Angebot an Vorlagen, darunter Wireframes für Mobilgeräte, Website Wireframes und Storyboard Vorlagen.
Wireframe für Mobilgeräte
Wenn Sie an einem UX-Design für Mobilgeräte arbeiten, ist die Lucidspark Vorlage ein guter Ausgangspunkt. Die Wireframe Vorlage für Mobilgeräte enthält einen leeren Umriss der gängigen Elemente, die oft auf der Benutzeroberfläche eines Mobilgeräts vorhanden sind.

Wählen Sie ein beliebiges Objekt oder einen Container aus, um diese frei auf der Arbeitsfläche zu bewegen, die Größe zu ändern oder einfache Farb- oder Textbeschriftungen hinzuzufügen. Fügen Sie Ihrer Whiteboard-Fläche mehrere Vorlagen hinzu, um den UX-Ablauf zu veranschaulichen und Ihre Optionen zu bewerten.
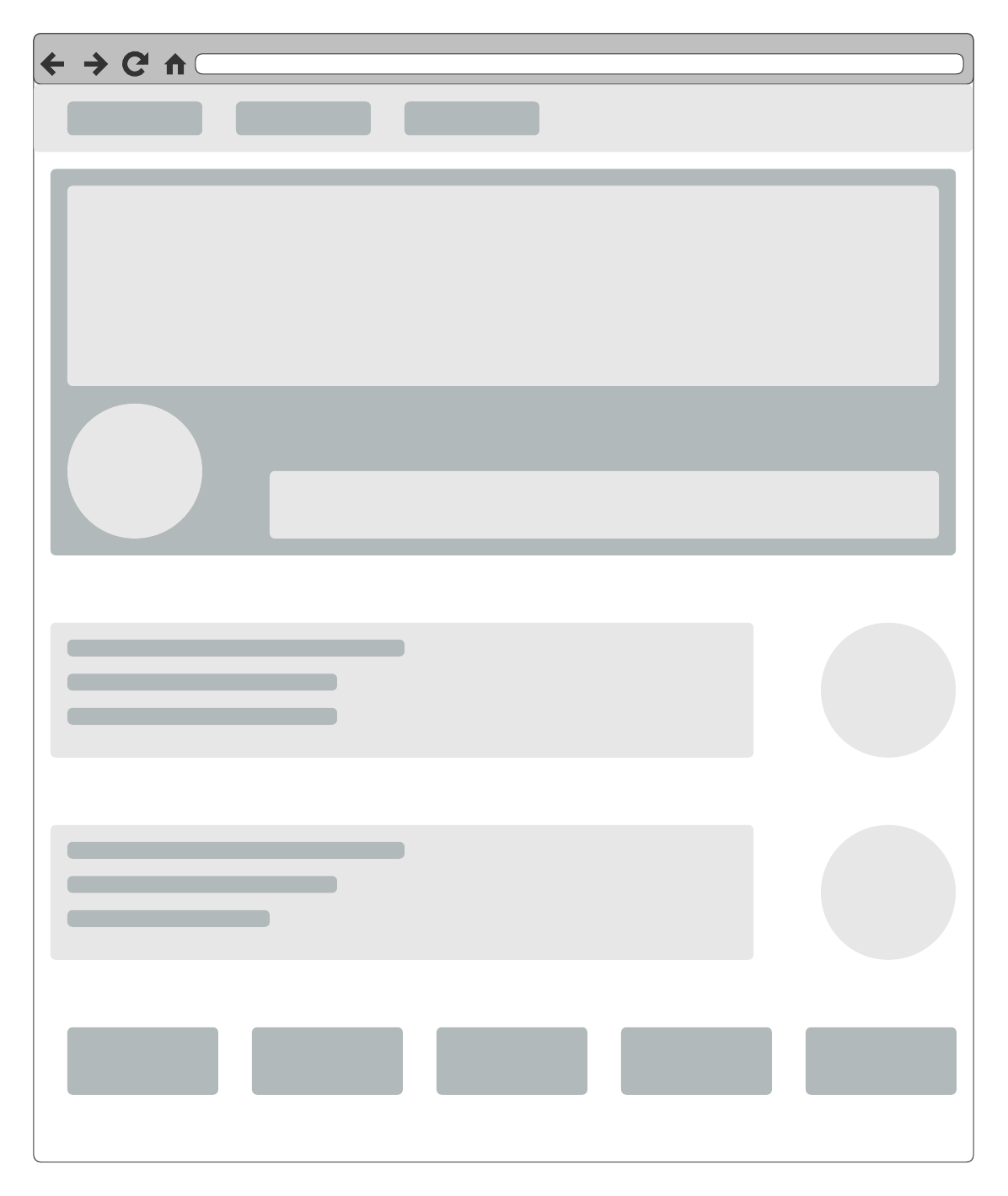
Website Wireframe
Der Website Wireframe gleicht dem Wireframe für Mobilgeräte, da er ein grundlegendes Webseitendesign skizziert.

Passen Sie das Layout an, indem Sie einzelne Formen auswählen, um die Größe anzupassen, sie zu verschieben oder sogar zu löschen, um Ihr individuelles Design zu erstellen. Arbeiten Sie ganz einfach mit anderen Designern zusammen, indem Sie Notizzetteln und das Linien-Tool verwenden, um Ideen miteinander zu verbinden sowie den Ablauf und die Navigation zu visualisieren.
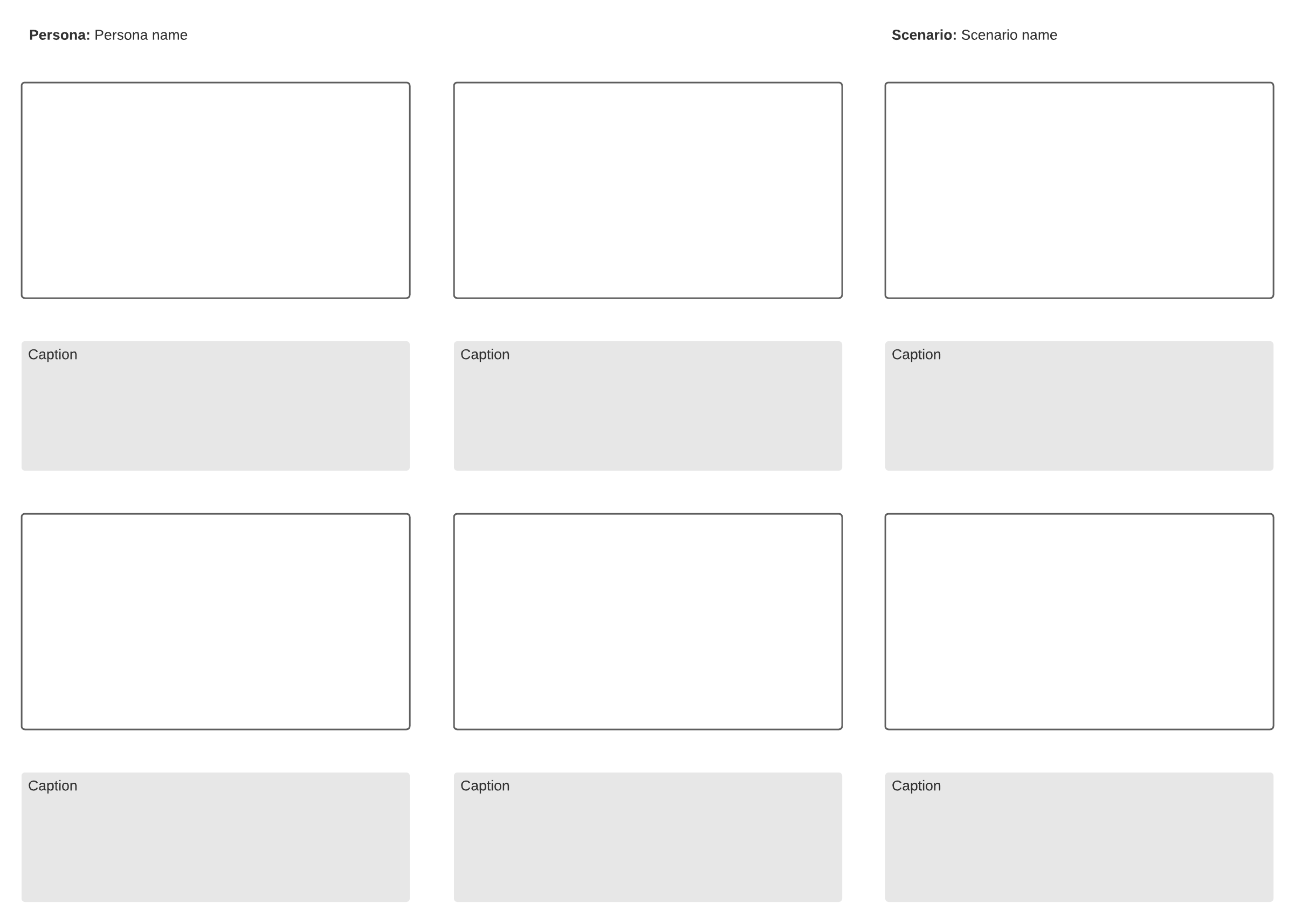
Storyboard
Nach dem Wireframe kommt das Storyboard. Storyboards sind ein effektives Tool zum Darstellen von Low Fidelity Wireframes und Mockups in ihrem aufeinanderfolgenden Ablauf. Ein gutes Storyboard erzählt die Geschichte Ihres Designs und stellt das erwartete Benutzererlebnis Ihrer Anwendung oder Website dar.

Legen Sie los mit der Storyboard Vorlage von Lucidspark. Wenn Ihre Low Fidelity Mockups fertiggestellt sind, können Sie sie in Ihren Storyboard-Bereich einfügen und einfach loslegen, um ein Dokument zu erstellen, das angemessen für eine Präsentation ist.
Je schneller Ihre Ideen Gestalt annehmen und Sie sie organisieren können, desto schneller können Sie Ihre Story entwickeln und Zustimmung für die nächste Entwicklungsphase einholen.
Relevante Dokumente mit Lucidchart importieren und exportieren
Die Organisation Ihrer Projektdetails und Dokumente sowie der Zugriff auf diese über verschiedene Plattformen und Teams hinweg kann sich als kompliziert erweisen. Behalten Sie den Überblick, indem Sie relevante Dokumente aus Lucidchart direkt in Ihr Whiteboard importieren oder exportieren (und umgekehrt!).
Nahtlose Integrationen wie diese optimieren den Brainstorming- und Planungsprozess, sodass Sie sich auf das Wesentliche konzentrieren können: die Entwicklung eines hochwertigen Produkts.
Mit Teams zusammenarbeiten und Ideen teilen, um Mockups zu testen und weiterzuentwickeln
Halten Sie Ihre Ideen fest und entwickeln Sie Ihre Pläne mit Lucidspark – an nur einem Ort. Arbeiten Sie gemeinsam am Whiteboard, um Ideen zu kommunizieren, über die besten abzustimmen und gemeinsam zu beschließen, wie das Ziel bestmöglich erreicht werden kann.
Mit der gemeinsamen virtuellen Oberfläche können Sie ganz einfach Ihre Arbeit vorstellen und Ideen in Echtzeit auf „Papier“ bringen. Verwenden Sie @mentions, Tags und das Zeichen-Tool, um die besten Entwürfe herauszufiltern und Ihr Mockup zu überarbeiten.

Wenn Sie bereit sind, können Sie Ihre Designs für eine Präsentation vorbereiten oder sie mit unserer Zwei-Wege-Integration auf ein neues Niveau bringen.
Als Team koordinieren
Letztendlich geht es bei Lucidspark darum, Sie, Ihr Team und Ihre Ideen in Einklang zu bringen. Das geteilte Whiteboard für die Zusammenarbeit macht es einfach, Ideen, Entscheidungen und Unterlagen an einem Ort zu verfolgen und gleichzeitig alle auf den selben Stand zu bringen.
Intuitive, integrierte Kommunikationsfunktionen wie @mentions, Tags und Emojis unterstützen Teams beim Teilen von Feedback und beim Einholen von Zustimmung. Integrieren Sie das Whiteboard mit Ihren bevorzugten Kanälen wie Slack und Google Drive, damit niemand auf der Strecke bleibt.
Letztendlich dreht sich bei Low-Fi alles um Einfachheit und klare Kommunikation, damit Sie schnell Zustimmung erhalten und zuversichtlich handeln können. Aber „Low-Fi“ muss nicht gleich „Low-Tech“ heißen. Erstellen Sie unschlagbare Wireframes mit Lucidspark, um den Designprozess zu optimieren und Ihre Ideen auf ein neues Niveau zu bringen.

Jetzt sind Sie dran! Erstellen Sie Ihr nächstes Low Fidelity Mockup mit dieser hilfreichen Wireframe Vorlage in Lucidspark.
LoslegenÜber Lucidspark
Lucidspark, ein Cloud-basiertes virtuelles Whiteboard, ist eine Kernkomponente der visuellen Kooperationssuite von Lucid Software. Auf dieser hochmodernen digitalen Arbeitsfläche können Teams Brainstorming-Sessions durchführen, zusammenarbeiten und gemeinsame Ideen in umsetzbare nächste Schritte umwandeln – alles in Echtzeit. Lucid ist stolz darauf, dass Spitzenunternehmen auf der ganzen Welt seine Produkte nutzen, darunter Kunden wie Google, GE und NBC Universal sowie 99 % der Fortune 500. Lucid arbeitet mit branchenführenden Partnern wie Google, Atlassian und Microsoft zusammen. Seit seiner Gründung wurde Lucid mit zahlreichen Preisen für seine Produkte, Geschäftspraktiken und Unternehmenskultur gewürdigt. Weitere Informationen finden sie unter lucidspark.com.
