
Buenas prácticas para un diseño de UX ganador
Tiempo de lectura: aproximadamente 7 min
Temas:
No tienes que ser experto en diseño de UX para saber cuándo un diseño es malo.
Desde desplazamientos frustrantes hasta ubicaciones inexplicables de botones, el diseño de la UX determina cómo nos sentimos sobre los productos con los que interactuamos. Una mala UX puede tener efectos negativos para la marca. Por otra parte, un diseño de UX brillante que empatice con el cliente y sea intuitivo y elegante hace que el uso del producto sea disfrutable y puede impactar en la facturación.
Si eres diseñador de UX, es importante que conozcas las buenas prácticas del diseño de UX para evitar los errores de principiante y elevar la percepción de tu marca entre tus clientes. Esta es una lista de importantes principios del diseño de UX que todos los diseñadores deben conocer.
La importancia de los principios del diseño de UX
¿Por qué no seguir tus instintos y diseñar como te plazca? Principalmente porque el buen diseño no tiene nada que ver contigo, sino con tu audiencia. Tu función como diseñador de UX es eliminar la fricción de la experiencia del usuario, y esa fricción es un blanco en constante movimiento.
La buena noticia es que la mayoría de las investigaciones sobre cómo eliminar la fricción ya se hicieron, así que no es necesario que reinventes la rueda. Si integras las buenas prácticas ya comprobadas del diseño de UX en tu sitio, producto o app, puedes esperar ver los siguientes beneficios:
- Mayor cantidad de tráfico: un sitio con una buena UX se destaca de la competencia y se posiciona mejor en los resultados de búsqueda.
- Más compras y más recorridos completos: quieres que tus usuarios tomen conocimiento, hagan elecciones y completen acciones. Si tu sitio causa fricción, verás tasas de abandono más altas.
- Mayor satisfacción de los clientes: cuando tu sitio o tu producto empatiza con el usuario y lo deleita, es más probable que vuelva una y otra vez.
Cuando todos estos beneficios se unen, puedes anticipar satisfacer las necesidades del usuario y ser parte integral de su vida.
Buenas prácticas para el diseño de UX
1. Ponte en el lugar de los usuarios
Este principio parece básico, pero es demasiado importante como para no mencionarlo: si quieres crear un sitio web o una app con la mejor experiencia para el usuario, debes comprender a tus usuarios en profundidad y tenerlos en mente a lo largo de todo el proceso. ¿Qué necesitan de tu producto o servicio? ¿Cómo se sienten en cada punto de contacto?
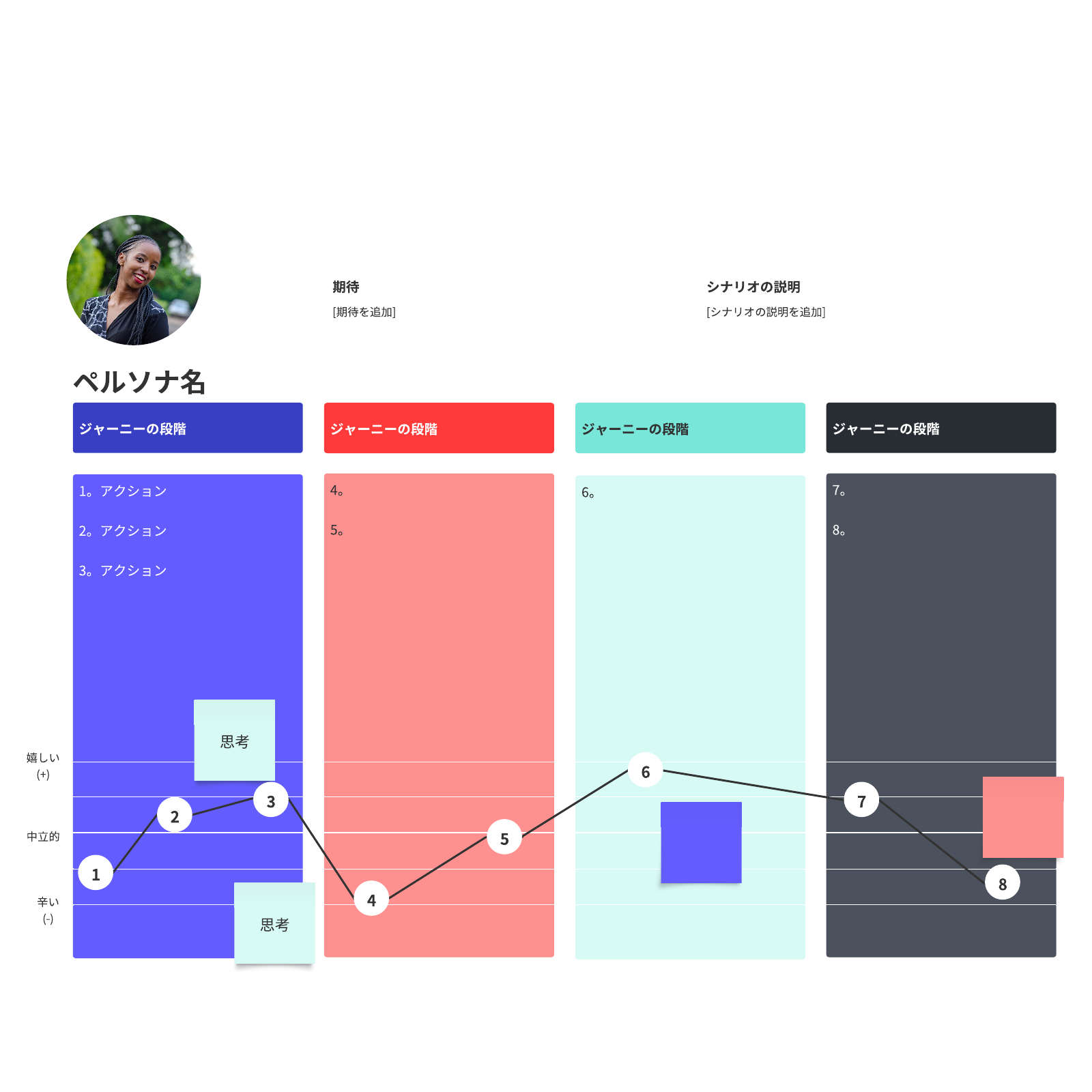
Un mapa del recorrido del usuario es una herramienta ideal para ayudarte a imaginar la experiencia que pueden tener tus posibles clientes y presentar tu investigación de los usuarios de manera accesible.

2. Hazlo accesible
El buen diseño puede ser usado por todos. Esto incluye a las personas con discapacidades visuales y auditivas. Considera, por ejemplo, al 8 % de los hombres que tienen daltonismo. Aunque pueda parecerte un porcentaje pequeño de la población, en realidad equivale a más de 25 millones de hombres estadounidenses.
Si te adhieres a las normas de accesibilidad, aumentarás la cantidad de personas que pueden interactuar con tu producto o tu sitio. En última instancia, todo se reduce a empatizar con tu audiencia. Cuando diseñes tu sitio, verifica su nivel de accesibilidad con las herramientas de evaluación disponibles en línea. Recibirás una lista de mejoras que puedes hacer para aumentar la accesibilidad del sitio.
3. Mantén la uniformidad
Como tu diseño es parte de tu marca, debe ser uniforme entre las distintas páginas. Si usas fotografías de personas como imagen principal en tu página de inicio, es poco apropiado cambiar a ilustraciones en otras páginas. Un diseño uniforme hace que tu producto se sienta cohesivo y tu marca, elegante.
4. Crea un mapa del sitio
Perderse no es divertido. Pregúntaselo a la Expedición Donner. Y, aunque una mala navegación del sitio podría no terminar en canibalismo, es probable que genere una experiencia desagradable similar. Crear un mapa del sitio es fundamental para tu sitio porque permite categorizar el contenido y crear una jerarquía cohesiva. De este modo, tanto tú como tu usuario pueden intuir hacia dónde ir para encontrar la información y los productos adecuados.
Cuando quieres agregar algo a tu sitio, puedes comprender claramente dónde debería estar una página nueva. Además, cuando borras una página, sigue activa para siempre como 404, así que deberás tener en cuenta los redireccionamientos. Un mapa del sitio es una herramienta fundamental de un buen diseño de UX.
5. Usa herramientas para una navegación clara
Una navegación clara y sistemática de página a página puede representar una gran diferencia en la experiencia que las personas tienen con tu sitio. Debe haber un encabezado adhesivo, que es la barra de navegación que permanece en el mismo lugar entre las distintas páginas, en la parte superior de la pantalla.
Tus usuarios tienen comportamientos y expectativas preestablecidos provenientes de más de una década de usar productos de internet. Entonces, entre otras cosas, esperan encontrar una barra de búsqueda en la parte superior de la página, menús desplegables organizados que dirijan a páginas de destino y un botón de inicio de sesión. Del mismo modo, en la parte inferior de la página, los usuarios esperan encontrar la información de la compañía, los datos de contacto y enlaces a las páginas de empleo.
6. Haz que los textos sean claros
A tus usuarios no les gusta tener que adivinar qué quieres decir. Si etiquetas un botón como "Comprar ahora", el usuario esperará que se lo dirija a una página del producto en donde le presenten la posibilidad de comprar. Por otra parte, si el botón dice "Únete ahora", es probable que el usuario tenga algunas preguntas: ¿A qué se va a unir? ¿Por qué debería unirse? ¿Hay un bufete? Cuando escribas para tus usuarios, los textos deben ser concisos, claros y accesibles.
Cuando decimos "accesibles", queremos decir que la redacción debe corresponder aproximadamente al nivel de lectura de 8.° grado y no debe requerir conocimientos especializados. Un mensaje de error, por ejemplo, no debe detallar los factores por los cuales no carga la página. Debe decir "No se puede cargar la página".
7. Prueba y vuelve a probar
Las pruebas de usabilidad ahora son más fáciles. Antes de publicar tu sitio, prueba en un entorno provisorio para no alterar el sitio activo. Luego, usa los datos para mejorar constantemente el diseño de tu sitio. Considera una prueba A/B y un mapa de calor, además de recibir comentarios de los usuarios a medida que estos interactúan con tu sitio o producto. Luego, ajusta según los resultados y vuelve a probar.
Tu diseño es una obra de arte viva que evolucionará y mejorará constantemente, así que no te acostumbres a que esté inmóvil durante mucho tiempo.
8. Diseña según el contexto
Mira los datos estadísticos de tu sitio para determinar cómo los usuarios interactúan con tu producto. Si la mayoría usa dispositivos móviles, deberás priorizar el diseño para que sea fácil de usar sobre la marcha. Si la mayoría tiene iPhone, deberás incorporar Apple Pay.
9. Mantenlo simple
A los seres humanos nos encanta el espacio en blanco. Permite que el cerebro procese mejor la información y baja la carga cognitiva. Aunque puede ser tentador crear diseños complejos con animaciones divertidas, en última instancia es mejor mantener el diseño simple, fácil de comprender y rápido. Evita los fondos coloreados y las cajas de texto agolpadas. Mantén el texto en un mínimo y las imágenes claras.
En las primeras etapas de diseño, considera crear simulaciones con baja resolución para reducir tus páginas web o aplicaciones a los elementos de diseño más importantes.


10. Comprende la función de la tipografía
La jerarquía del texto en una página es importante para la comprensión de tu usuario. Usa los H1 a discreción y solo para los mensajes más críticos. Usa los H2 para dividir el texto en secciones y los H3 para las subsecciones. Los usuarios escanearán el texto en lugar de leerlo con atención, así que dividir el texto les permitirá comprender los mensajes más fácilmente y leer solo las secciones que más les interesen.
Las tendencias de diseño son pasajeras pero las buenas prácticas duran para siempre. Si antepones al usuario en tu diseño, crearás un producto que la gente querrá usar. Esto significa una facturación más sustanciosa, una base de usuarios más leales y un equipo ejecutivo más feliz. Además, las buenas prácticas son una gran guía. Si notas que la satisfacción de los usuarios está cayendo, puedes repasar estas buenas prácticas para asegurarte de que los aspectos básicos estén bien antes de profundizar en técnicas más avanzadas.

Conoce cómo los mapas de recorrido del cliente permiten un mejor diseño de UX y crea uno ahora.
Más informaciónAcerca de Lucidspark
Lucidspark, un tablero virtual basado en la nube, es un componente central de la Suite de Colaboración Visual de Lucid Software. Este lienzo digital de vanguardia les permite a los equipos reunirse en tiempo real para hacer lluvias de ideas, colaborar y consolidar el pensamiento colectivo en próximos pasos viables. Lucid se enorgullece de brindar sus servicios a las empresas más grandes de todo el mundo, incluidos clientes como Google, GE, NBC Universal y el 99 % de la lista Fortune 500. Lucid está asociada con líderes de la industria como Google, Atlassian y Microsoft. Desde su fundación, la empresa ha recibido numerosos premios por sus productos, prácticas comerciales y cultura corporativa. Para obtener más información, visita lucidspark.com/es.
Artículos relacionados
Las 6 mejores herramientas de diseño de UX
Las herramientas de diseño de UX permiten que los equipos agilicen el proceso de diseño y ofrezcan experiencias de alta calidad. Descubre nuestras herramientas esenciales de diseño de UX favoritas.
