Quel que soit le domaine, les experts savent que les outils utilisés déterminent la réussite ou l’échec du produit final. C’est pourquoi les pianistes professionnels jouent sur des Steinway et les joueurs de la NBA portent des Nike faites sur mesure. Ce sont les outils de leur métier et ils les aident à atteindre leurs plus hautes performances.
Il en va de même pour la conception UI et UX. Pour créer la meilleure expérience utilisateur possible, il convient d’utiliser les meilleurs outils de conception UX.
Les outils de conception UX permettent aux équipes de simplifier le processus de conception et de fournir systématiquement des expériences de haute qualité aux utilisateurs finaux.
Au programme de cet article :
- L’importance de rationaliser la conception UX
- Les différents types d’outils UX
- Les qualités d’un outil de conception UX performant
- Les meilleurs outils de conception UX
L’importance de rationaliser la conception UX
La conception d’une expérience utilisateur consiste à créer des interactions positives entre le client et la marque, du premier contact jusqu’à la conversion. Avant que l’approche centrée sur l’utilisateur ne devienne la norme, la conception de produit se concentrait davantage sur les impressions de la marque que sur celles du client.
La conception UX centrée sur l’utilisateur inverse la logique et place le client au cœur du processus, en veillant à ce que le produit final réponde à ses besoins réels et non à ceux que vous lui prêtez.
Questions à se poser pour une conception UX efficace :
- Qui rencontre le problème (c’est-à-dire quel persona) ?
- Quel est le problème ?
- Comment allons-nous résoudre le problème ?
- Quel est l’objectif ?
- Quelles sont les améliorations nécessaires pour atteindre cet objectif ?
- À quoi ressemblera le produit final et comment fonctionnera-t-il ?
Sans une conception UX rationalisée, l’expérience utilisateur est plus susceptible d’être décousue, incohérente et moins efficace, ce qui peut entraîner une baisse des conversions et le mécontentement des clients. En d’autres termes, une mauvaise conception UX est synonyme de mauvaise expérience client. Et c’est mauvais pour les affaires.
Alors, comment garantir une conception UX rationalisée de bout en bout ?
Comme pour tout métier, vous avez besoin des bons outils.
Les différents types d’outils UX
Les meilleurs outils UX et UI aident les concepteurs à offrir des expériences client de qualité. Les outils UI/UX vont de la conception numérique au développement et à la création Web.
Chacune des étapes de la conception UX nécessite des outils différents pour accomplir le travail dans les règles de l’art, notamment :
- Personas utilisateurs
- Entretiens avec les utilisateurs
- Job stories
- Cartes des fonctionnalités
- Wireframes
- Prototypage
- Tests d’utilisabilité
En bref, les outils UI ont pour vocation de concevoir des produits fonctionnels, en se concentrant sur les fondements qui permettent d’assurer une viabilité minimum au produit développé (maquettes, wireframes et prototypes).
Les outils UX aident ensuite les concepteurs à harmoniser la forme et la fonction, en se concentrant sur l’expérience globale vécue par le client à chaque point de contact avec l’interface.
Ensemble, les outils UI et UX garantissent un processus de conception rationalisé qui débouche sur un meilleur produit et une meilleure expérience client.
Les qualités d’un outil de conception UX performant
Les outils sont loin de tous se valoir. Bien qu’Adobe ait dominé le marché des outils de conception UX pendant des années, les concepteurs UI et UX disposent aujourd’hui d’un choix beaucoup plus large.
Comment déterminer les outils qui vous conviennent ?
Tout dépend. Vous devez en priorité vous demander ce dont vous avez besoin. La réponse à cette question vous aidera à identifier l’outil le plus adapté à votre travail.
Par exemple, si vous souhaitez étoffer vos idées pour la conception d’un produit, un simple logiciel de wireframes peut faire l’affaire. Mais si vous avez besoin d’obtenir l’adhésion des parties prenantes pour votre modèle, un wireframe basse fidélité ne suffira pas. Vous devrez plutôt vous tourner vers un outil de prototypage performant qui vous permettra de présenter une maquette formelle et interactive.
Une fois que vous avez identifié vos besoins, vous pouvez comparer les différentes options. Lorsque vous évaluez les meilleurs outils de conception UX, tenez compte des points suivants :
- Utilité : Dans quelle mesure résout-il votre problème ? Regroupe-t-il toutes les fonctions dont vous avez besoin en un seul endroit ?
- Facilité d’utilisation : Est-il convivial ? Ses fonctionnalités sont-elles intuitives ? Comment s’intègre-t-il à votre flux de travail et à votre processus de conception ?
- Niveau de fidélité : La fidélité correspond au niveau de détail et de fonctionnalité de votre design. Lorsque vous évaluez des outils de conception, réfléchissez au niveau de fidélité dont vous avez besoin et choisissez un outil approprié.
- Collaboration : La collaboration est un aspect important du processus de conception. Choisissez un outil qui facilite le partage de votre travail et l’accès aux fichiers.
- Intégrations : S’intègre-t-il à vos outils, systèmes et processus existants ? Un outil peut remplir de nombreuses conditions, mais s’il ne dispose pas des intégrations dont vous avez besoin, il risque d’alourdir votre processus et de vous causer plus de difficultés qu’autre chose.
- Coût : Quel est votre budget ? Le coût de l’outil entre-t-il dans votre budget et les caractéristiques et fonctionnalités correspondent-elles à vos besoins ? En d’autres termes, ses avantages justifient-ils son coût ?
Les 6 meilleurs outils de conception UX
Disposez-vous des meilleurs atouts dans votre boîte à outils de conception UX ? Envisagez ces 6 outils pour votre prochain projet de conception UX.
Figma
Figma est un outil de prototypage haute fidélité qui permet aux équipes d’appuyer chaque étape de leur conception sur une source de référence absolue. La plus grande force de Figma réside dans ses fonctionnalités de collaboration. Basée sur le cloud, la plateforme permet à plusieurs utilisateurs de collaborer et de modifier en temps réel le même document.
On adore :
- Utiliser des illustrations pour créer des transitions avancées avec l’outil Smart Animate.
- La possibilité de basculer entre le fichier de conception et le prototype, ainsi que l’affichage des modifications en temps réel, grâce à la plateforme tout-en-un.
- Commenter directement au sein du prototype pour une collaboration efficace qui permet de coordonner les efforts de chacun.
Coût : à partir de 12 $/mois par rédacteur.

Sketch
Sketch est un outil populaire pour la conception de prototypes, de sites Web et d’applications. Son interface intuitive lui confère une prise en main immédiate et facilite la création.
On adore :
- Utiliser les symboles pour créer des composants réutilisables qui s’actualisent instantanément sur l’ensemble du design.
- Synchroniser le travail des utilisateurs grâce aux bibliothèques partagées qui stockent tous vos styles au même endroit.
- Simplifier le transfert aux développeurs grâce au partage en un clic.
Si votre équipe travaille sur Mac, Sketch constitue une excellente solution. Mais sa compatibilité étant limitée à macOS, la collaboration peut poser problème.
Coût : à partir de 9 $ par contributeur pour les abonnements d’équipe, ou 99 $ par an pour les particuliers.

Adobe XD
Référence du secteur en matière d’outils de conception, Adobe XD est un outil vectoriel pour les applications Web et mobiles. Créez des flux utilisateur, des wireframes, des maquettes haute fidélité et des prototypes interactifs à partir d’une seule et même plateforme afin que votre équipe soit en phase à chaque étape.
On adore :
- Travailler simultanément sur des documents pour collaborer en temps réel.
- Simplifier les flux de travail grâce à des centaines de plug-ins et d’intégrations.
- Consulter l’évolution du design grâce à un historique de révision entièrement documenté.
- Enregistrer des aperçus pour présenter facilement les modèles et les partager avec les parties prenantes.
Coût : à partir de 9,99 $/mois par utilisateur pour les particuliers et 22,99 $/mois par utilisateur pour les équipes.

Lucidspark
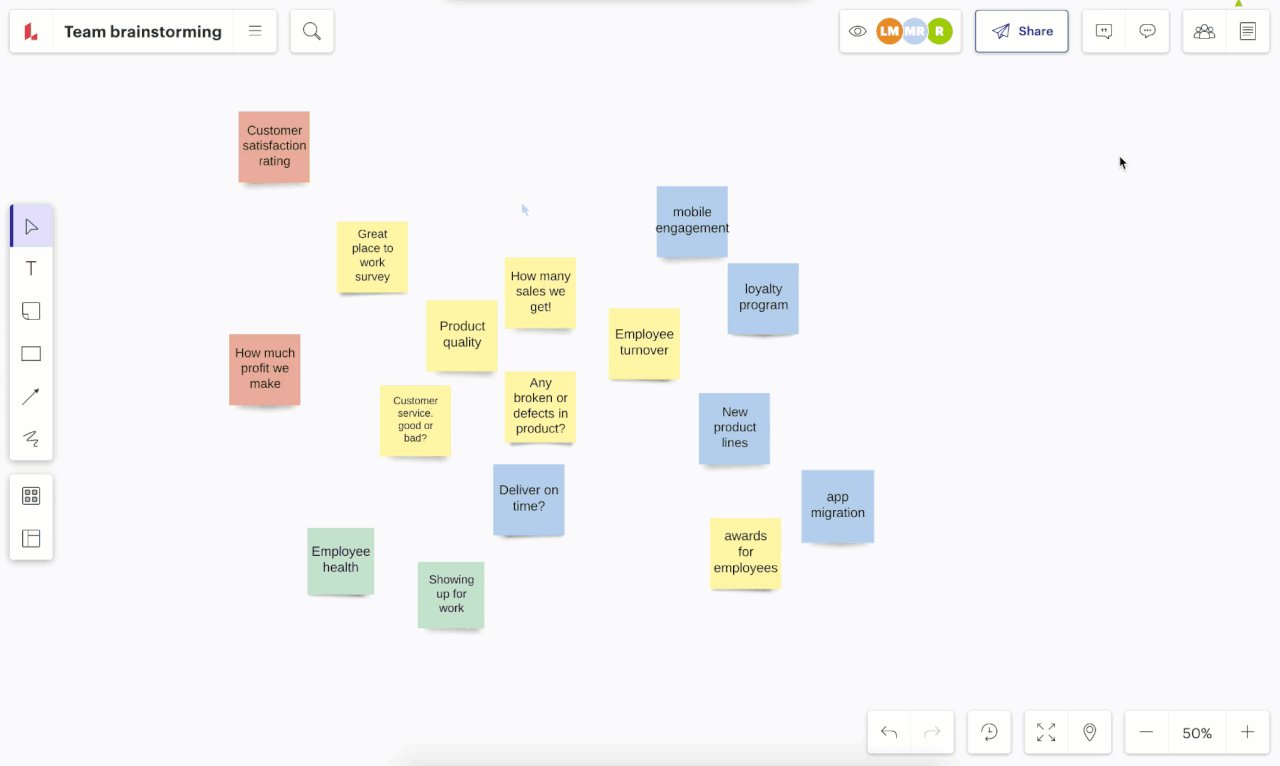
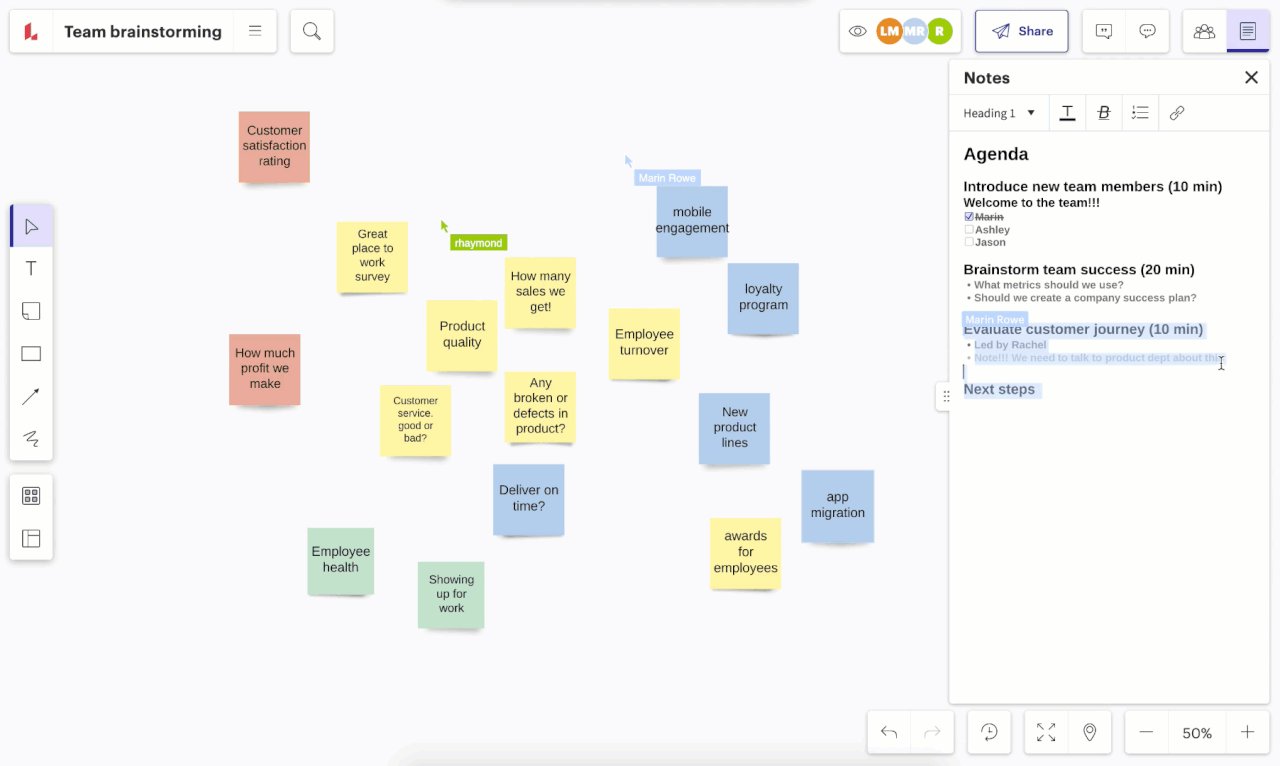
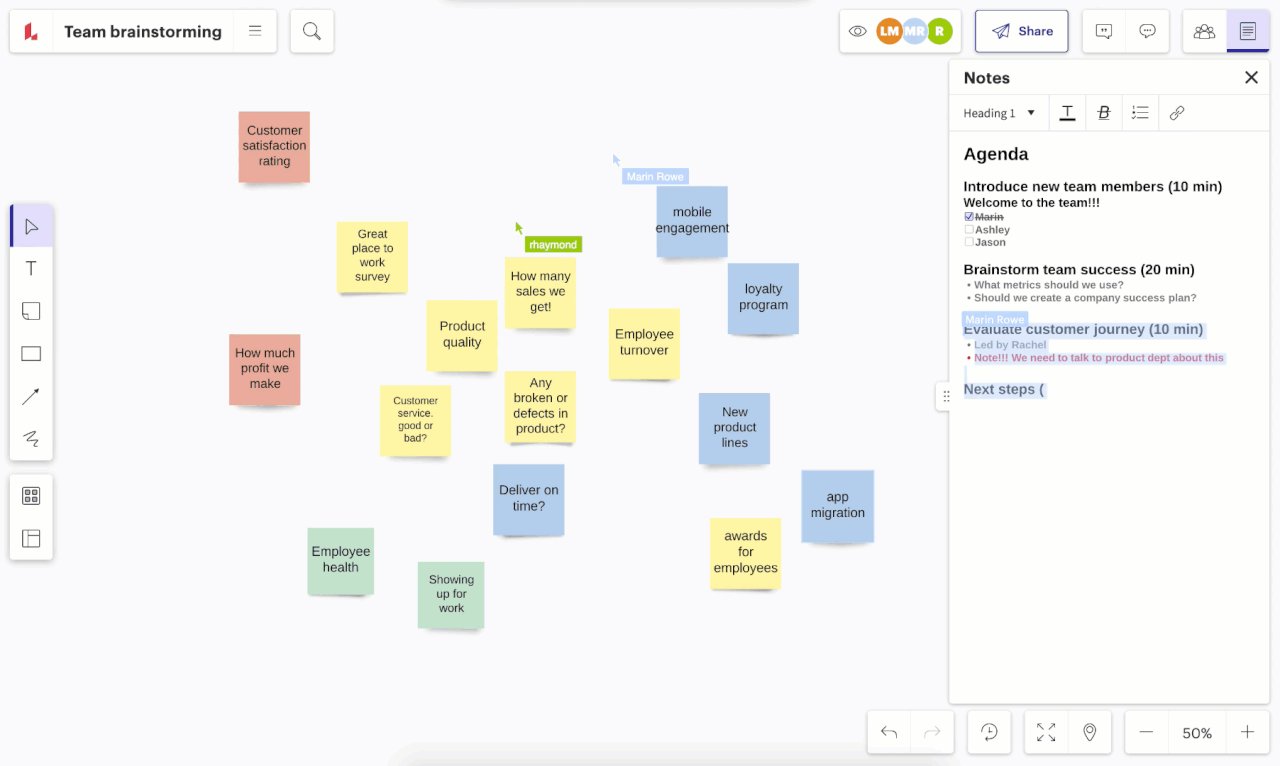
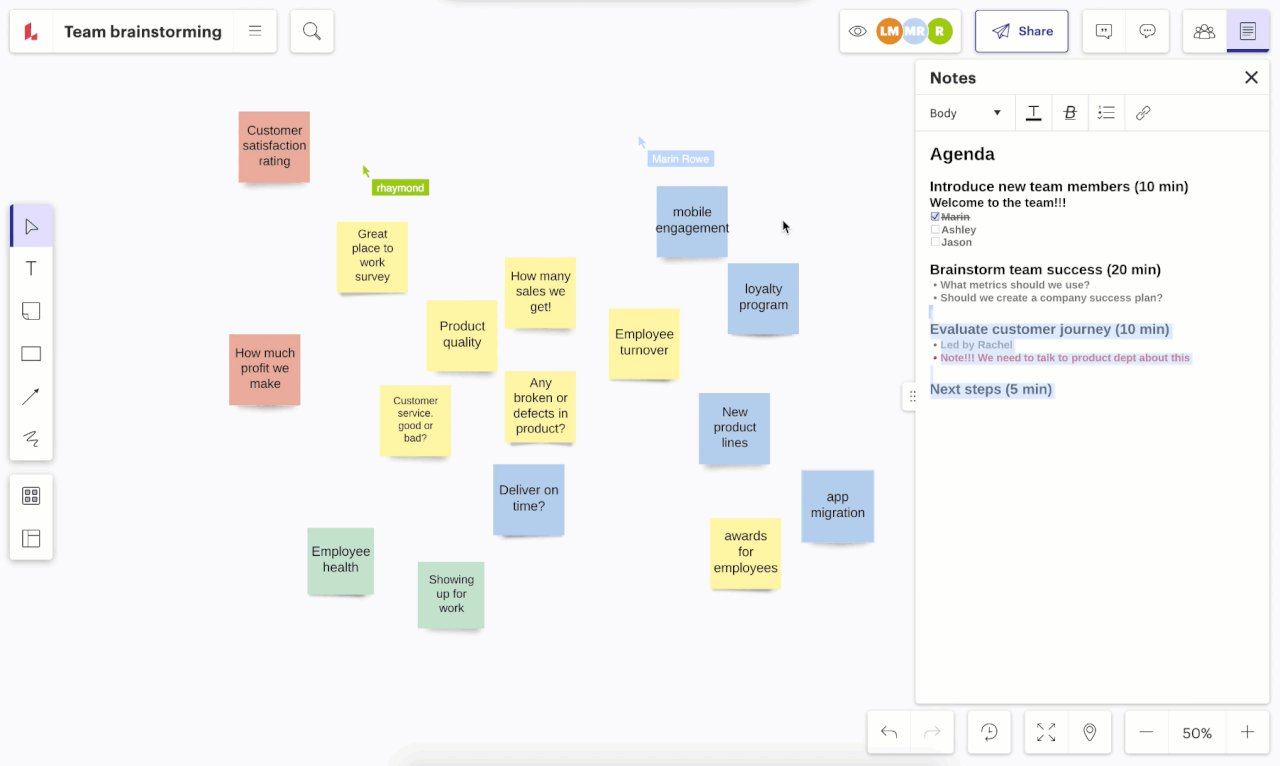
Lucidspark est un espace de travail collaboratif visuel qui permet aux équipes d’organiser des séances de brainstorming dynamiques et de travailler en équipe en temps réel. Il s’agit d’un outil à la fois simple et puissant pour les premières étapes de la conception. Le tableau de bord intuitif et les fonctions de collaboration intégrées permettent de démarrer facilement le processus d’idéation.
On adore :
- Utiliser les post-its et l’outil de dessin à main levée pour développer des idées sur la zone de travail illimitée de Lucidspark.
- Utiliser la fonctionnalité de vote pour cibler les meilleures options et organiser les réflexions du groupe en plans de conception exploitables.
- Importer/exporter des données avec Lucidchart pour concrétiser les idées et passer à l’étape suivante de la conception.
Coût : lancez-vous gratuitement ! Les comptes Individual (avec un nombre illimité de tableaux) commencent à 7,95 $/mois.

UserTesting
UserTesting vous permet d’obtenir en temps réel les réactions des clients au contact de vos modèles. Comprendre comment les utilisateurs interagissent avec vos modèles est un facteur essentiel pour créer des produits adaptés au monde réel.
On adore :
- Découvrir le moment exact où les utilisateurs rencontrent des difficultés lors du test.
- Recueillir les commentaires nécessaires grâce aux questionnaires à choix multiples, à échelles d’évaluation et à questions ouvertes.
- Enregistrer des clips vidéo des interactions avec les utilisateurs pour démontrer les besoins aux parties prenantes.
- Procéder aux tests sur tout type d’appareil dans un environnement naturel plutôt que dans un laboratoire d’utilisabilité.
Coût : demandez un essai pour obtenir un devis.
Balsamiq
Balsamiq est un éditeur de wireframes basse fidélité rapide qui permet d’esquisser facilement des modèles. Balsamiq mise sur la simplicité et son interface intuitive est idéale pour les utilisateurs non techniques.
On adore :
- Concevoir à la vitesse de la pensée grâce à la fonction QuickAdd et aux raccourcis clavier.
- Créer et stocker en toute sécurité dans une bibliothèque de composants des modèles réutilisables, des maquettes standard et des symboles personnalisés pour simplifier le processus d’idéation.
- Partager et présenter facilement les wireframes sur le Web grâce à l’exportation au format PNG et au format PDF interactif.
Coût : à partir de 9 $/mois pour deux projets.
Il existe de nombreux autres outils de conception UX parmi lesquels choisir. Utilisez ces conseils pour évaluer vos options et choisir les produits les plus adaptés à vos besoins.

Améliorez votre conception UX grâce à ces 10 bonnes pratiques.
En savoir plusÀ propos de Lucidspark
Lucidspark, un tableau blanc virtuel basé sur le cloud, est un composant essentiel de la suite de collaboration visuelle de Lucid. Cette zone de travail numérique à la pointe de la technologie permet aux équipes de se réunir pour faire du brainstorming, collaborer et concrétiser leurs idées collectives en étapes exploitables, le tout en temps réel. Lucid est fier de compter parmi ses clients des organisations de premier plan dans le monde entier, telles que Google, GE et NBC Universal, ainsi que 99 % des entreprises figurant au classement Fortune 500. Lucid travaille en partenariat avec les leaders du marché, notamment Google, Atlassian et Microsoft. Depuis sa création, la société a reçu de nombreuses récompenses pour ses produits, son fonctionnement et sa culture d'entreprise. Pour plus d'informations, rendez-vous sur lucidspark.com/fr.
Articles similaires
Design produit et design UX : quelle est la différence ?
Lisez cet article pour connaître les différences entre le design produit et le design UX, ainsi que les outils utilisés pour chacune de ces disciplines.
Principaux composants du processus de planification stratégique
Dans cet article, nous allons voir comment votre plan stratégique peut vous aider à établir la vision et la mission de votre entreprise, à fixer ses objectifs et à identifier les actions à entreprendre pour les atteindre.