Using Lucidspark in the early stages of Design Thinking
Reading time: about 6 min

Incorporate Design Thinking into your own processes with Lucidspark. Get started with our empathy map template.
Start nowWhen it comes to solving an especially daunting problem, we all have our go-to routines. Maybe you clear your desk of every distraction and brainstorm the old fashioned way: putting pen to paper and jotting down ideas as they come. Or maybe you bounce ideas off of an especially wise friend. Maybe you go for a walk.
Here’s the point: You’ve identified a process that works for you. And that’s great! But when it comes to problem solving as a team, you and your teammates might need a little more structure—an approach that brings out each team member’s best ideas. This is where Design Thinking comes in.
Design Thinking is a user-focused, structured approach to problem solving that is quickly becoming a staple in the business world. So why the popularity? Simple: because it works. For it to work, however, your team has to collaborate.
In this post we’ll explain how to apply Design Thinking within your own team using Lucidspark. Whether it’s creating customer journey maps or getting ideas flowing with mind maps, Lucidspark can help at each stage of the Design Thinking process—especially the first three.
How to use Lucidspark for Design Thinking
We’ve said it before, we’ll say it again: If your team can’t collaborate, your team can’t follow the Design Thinking process. And now more than ever, collaboration means remote collaboration. Let’s face it: A joint Zoom call won’t really cut it. You and your team need a way to get ideas down, develop those ideas, and turn them into an actionable plan.
In the first stage of Design Thinking—empathize—visualization is crucial. You and your team need to put yourself in the customer’s shoes: What is their experience actually like? A written description of the customer’s journey is about as useful as a written road atlas. What you need is a customer journey map.
As you move through the next stages of the Design Thinking process, visualization remains just as important. In the following sections we provide tips and tricks for using Lucidspark to keep your team working visually, collaboratively, and effectively in the first three stages of Design Thinking.
Stage one: Empathize
One aspect of Design Thinking that sets it apart from other, more traditional problem solving methods is its focus on the user or customer. Sure, most companies would probably call their approach “user-focused,” but Design Thinking takes it a step further.
The goal of the Empathize stage is to put yourself in the customer’s shoes and, well, empathize with their experience. It’s a stage for asking questions: What are the customer’s pain points? What goes well in the customer journey? What could use some work?
As your team begins to ask (and answer) these questions, you might find it helpful to use empathy maps and customer journey maps.
Empathy maps help you flesh out your customer persona: What do they think, feel, do, and say? An empathy map also addresses two other crucial aspects of the customer’s experience: What are their pains and gains?
While empathy maps provide a “snapshot” of the customer, customer journey maps document the user’s experience over time. What frustrations do they experience at each point of their journey? Used in coordination, these two diagrams will help your team truly understand the customer.
If starting from scratch seems daunting—or like a waste of valuable time—don’t worry! You can use Lucidspark templates to skip the setup and jump right into Design Thinking. To access the template library, open a Lucidspark board and select “Templates” from the toolbar on the left. Select the template you want and then click “Insert Template” (this button is found in the bottom right). You can now navigate to any part of your Lucidspark board and click to insert your selected template.
Stage two: Define
In the first stage, you and your team put yourself in the customer’s shoes and tried to understand their perspective. Now it’s time to hone in their specific needs and problems. What exactly is the problem you’re trying to solve? Your goal in the Define stage is to both identify the problem and understand it from the user’s perspective.
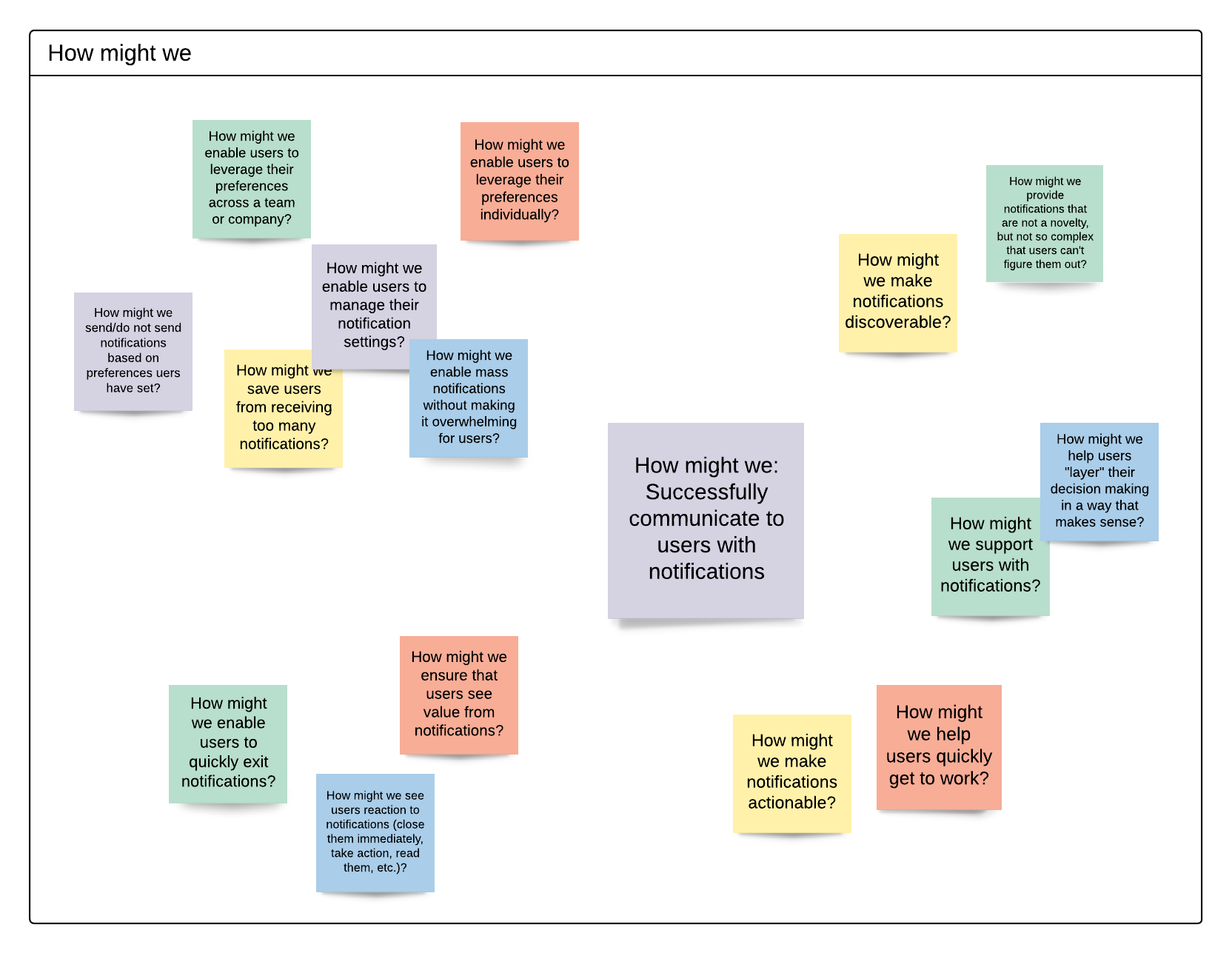
As you identify user problems or friction points, perform a “how might we” exercise with your team. In this exercise, team members write down a series of questions which begin with the phrase “how might we” and identify user problems. For example: How might we make the checkout experience more intuitive? Team members can use Sticky Notes in Lucidspark to record their questions.
At this point of the Design Thinking process, you may want to draw up a user story map. A user story map helps you visualize the ways the user interacts with the product: What actions can they take? What tasks are they trying to accomplish? All of this helps you better understand the user and their problems. Which, in turn, will help you make informed decisions as you try to solve those problems.
Stage three: Ideate
You and your team have put in the time to understand the user, you’ve honed in on a few specific problems that need solving—it’s finally time to put your heads together and generate some ideas in the ideate stage of Design Thinking.
This is where some of the classic brainstorming tools—mind maps, brainwriting, etc.—come into play. Thanks to Lucidspark’s infinite canvas, each team member can move to their own portion of the board and use their preferred brainstorming techniques. (Once again, save time with templates!) To keep everyone on task, you can set a timer in Lucidspark. Once time’s up, bring everyone’s ideas together into the center of the canvas.
What’s next?
At this point, your team should have a deep understanding of the customer and have a long list of possible solutions. What’s next? You have to choose an idea, or ideas, to move forward with. As with the previous stages, this should be a collaborative process.
Lucidspark allows team members to give input in a variety of ways—you’ll want to use one that fits your needs. If you’re looking for traditional, controlled voting, use Lucidspark’s voting feature. You can allocate each team member a certain number of votes, set a time limit, and much more. For a more casual approach, have team members react to their favorite (or least favorite) ideas with emojis, comments and drawings.

If you’ve been recording ideas on sticky notes, use the gather and sort features to quickly parse through them.
Once you’ve settled on a solution, you’re ready to move on to the final steps of Design Thinking!
About Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.